안녕하세요 알쓸지 입니다.
오늘은 티스토리에서 광고가 한 줄에 하나 뜨는 게 아니라 한 줄에 두 개 뜨게 하는 코드 작업을 공유해보려고 합니다.
애드센스가 이제 광고가 많이 노출될수록 광고비를 준다고 합니다.

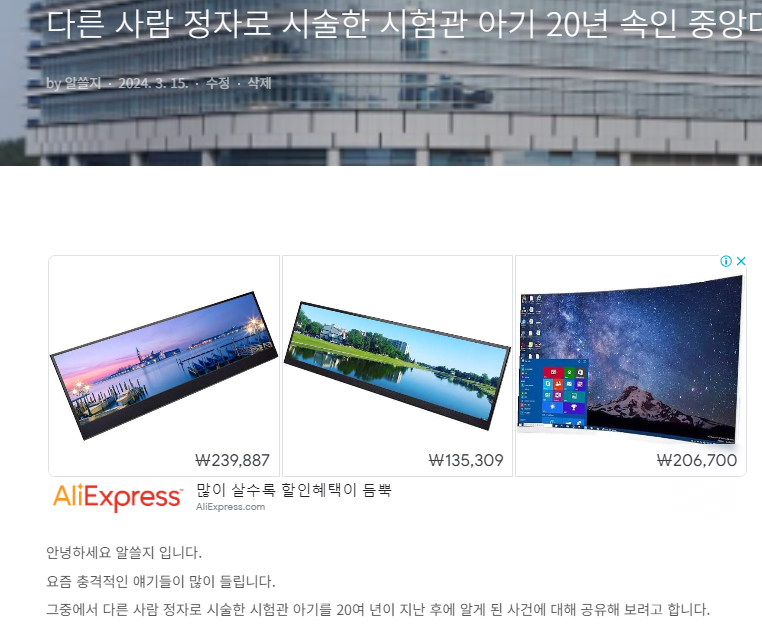
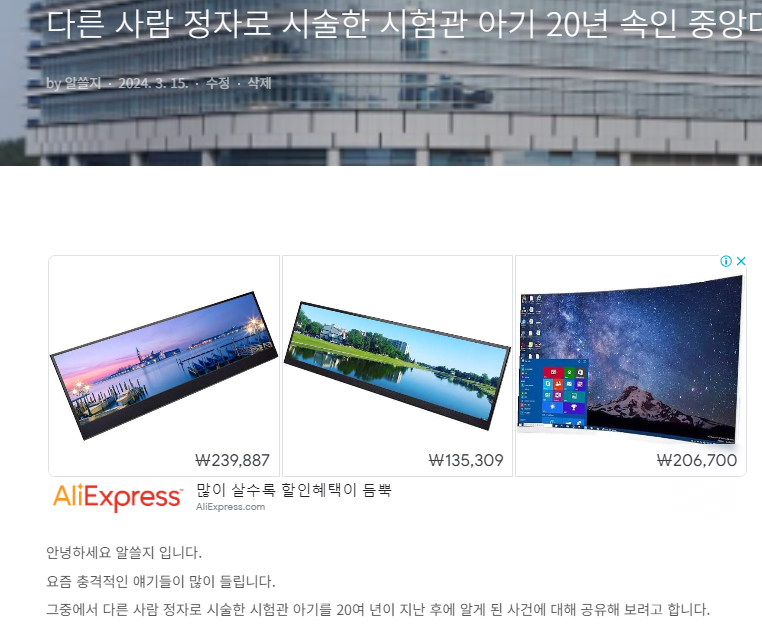
코드 작업 후 2개로 뜨는 광고

# 티스토리 애드센스 광고 2개 뜨는 코드 작업
애드센스 승인 후 광고를 보면 한 줄에 1개가 뜨게 됩니다.
한 줄에 2개를 뜨게 변경을 하면 광고가 2개가 노출이 되어 좀 더 수익성이 좋아지게 됩니다.
HTML 코드를 사용하여 작업하는 방법을 공유하겠습니다.
# 애드센스 디스플레이광고 생성
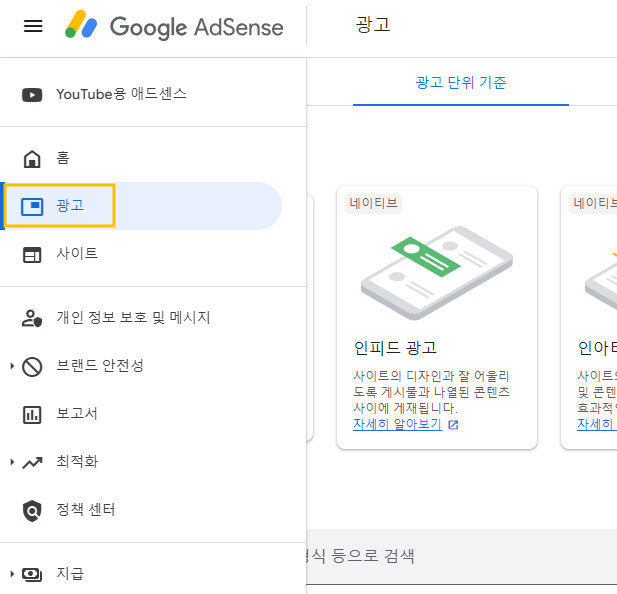
우선 애드센스로 들어가서 광고로 들어갑니다.

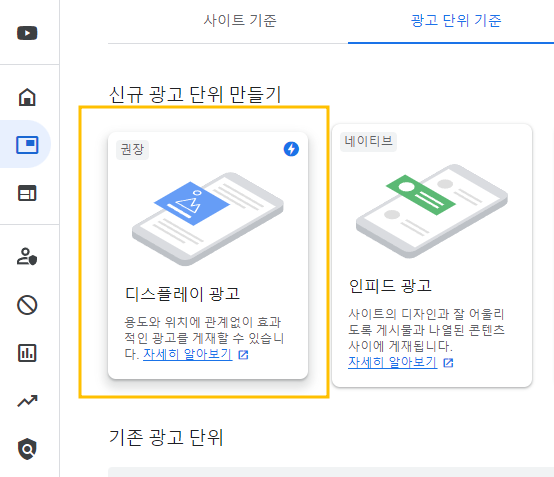
광고단위기준에서 디스플레이 광고를 클릭해 줍니다.

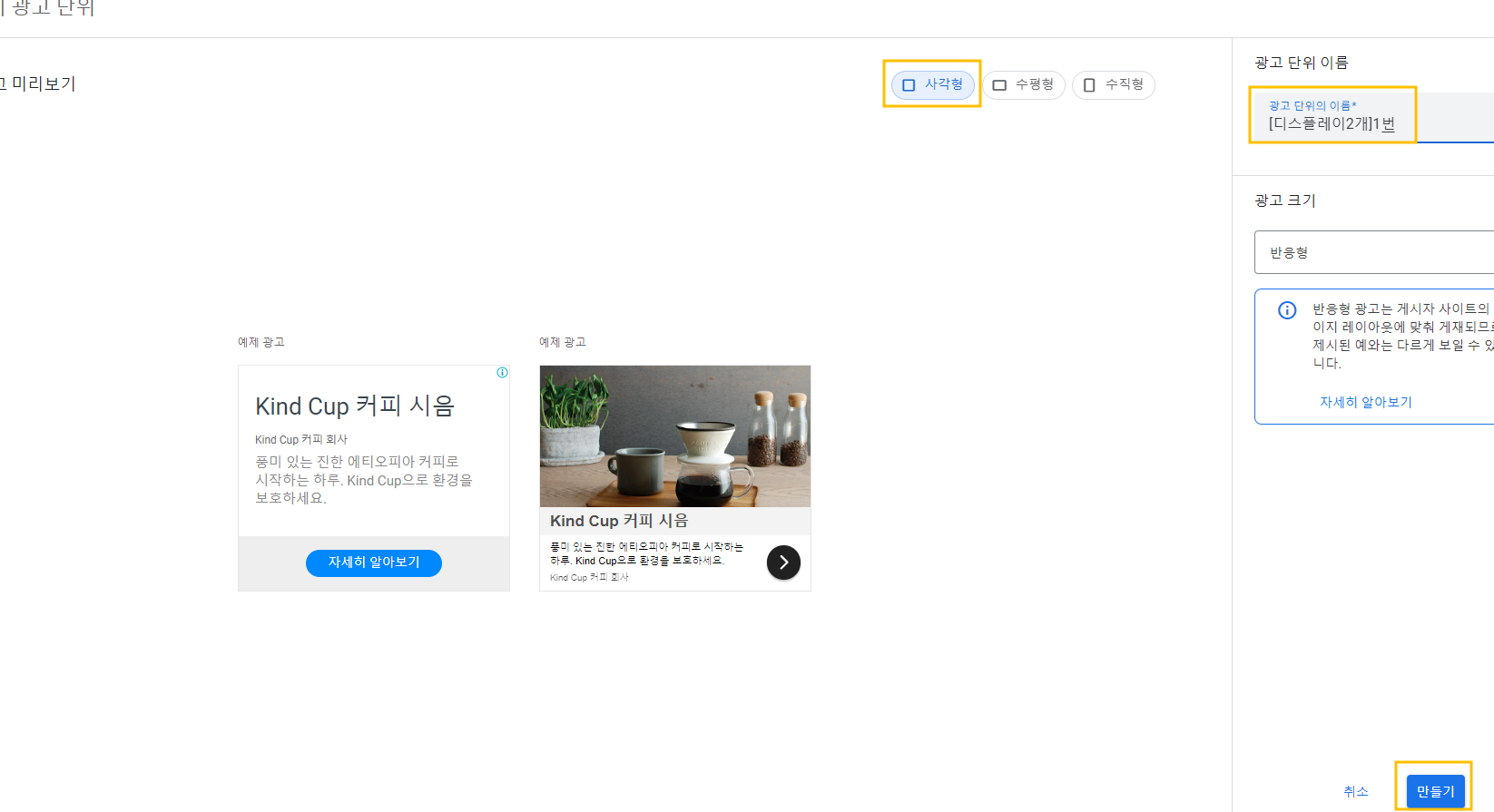
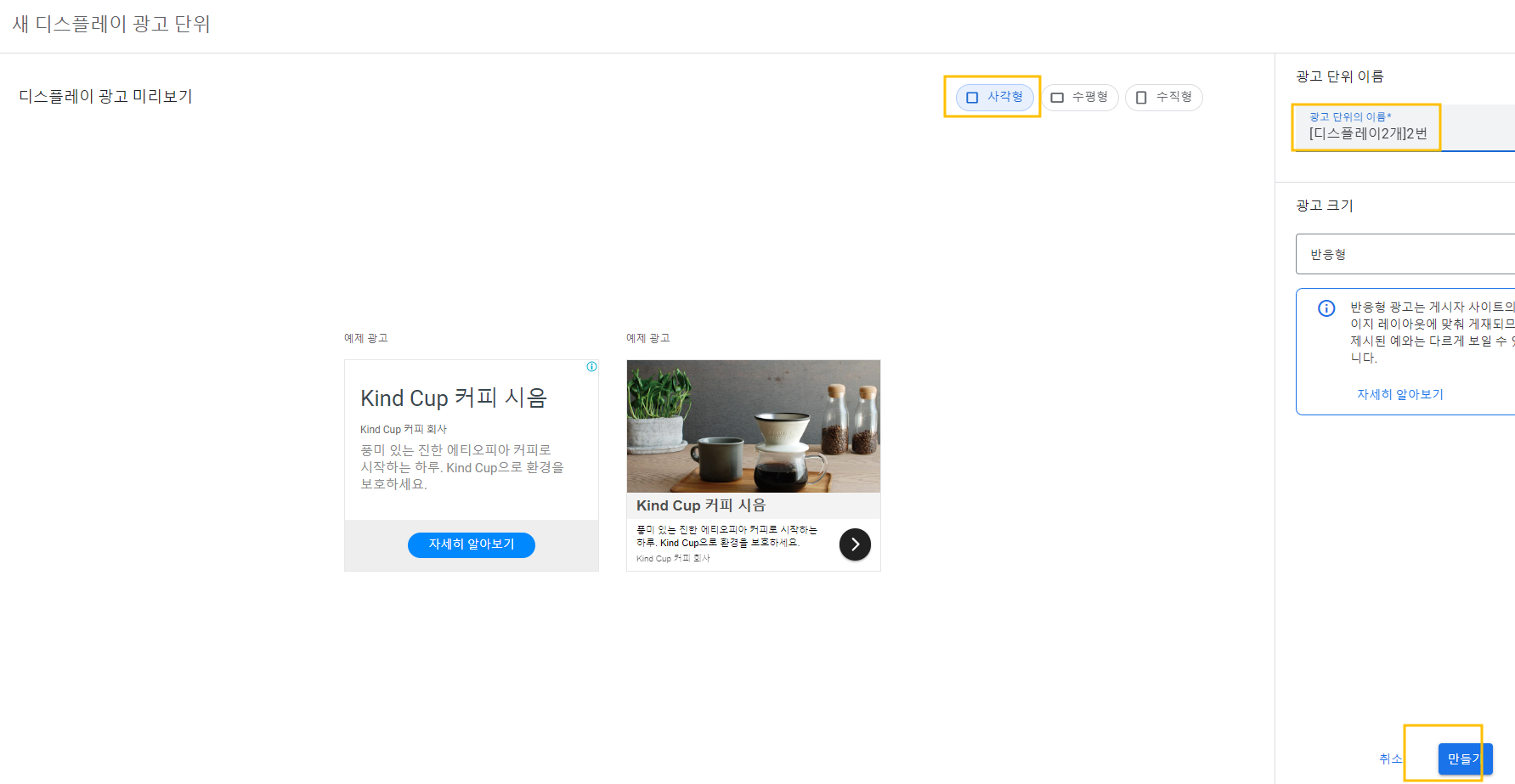
사각형 형태를 선택하고 광고제목을 설정하고 만들기를 눌러줍니다.

한 번 더 디스플레이 광고 생성을 해서 2번으로 제목을 하나 더 만들어 줍니다.

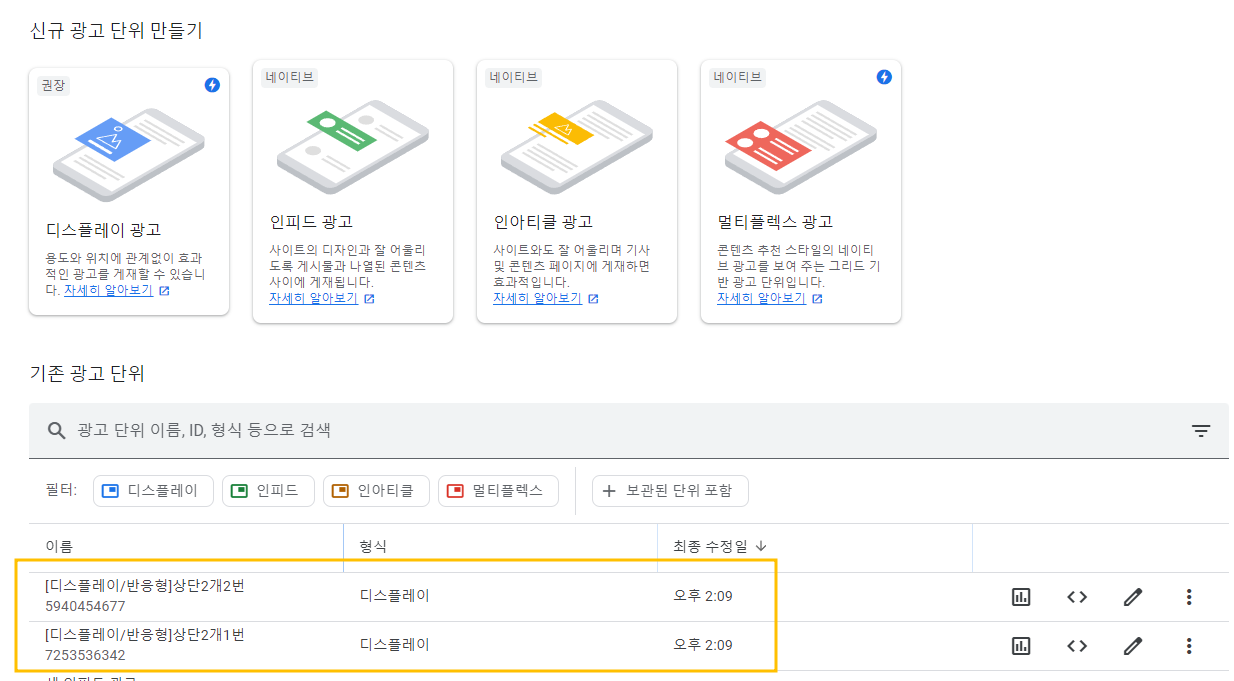
그러면 2개의 광고가 생성이 됩니다.
제목은 편한 대로 작성하면 됩니다.

이제 아래 코드를 사용해서 위 광고를 적용시켜야 합니다.
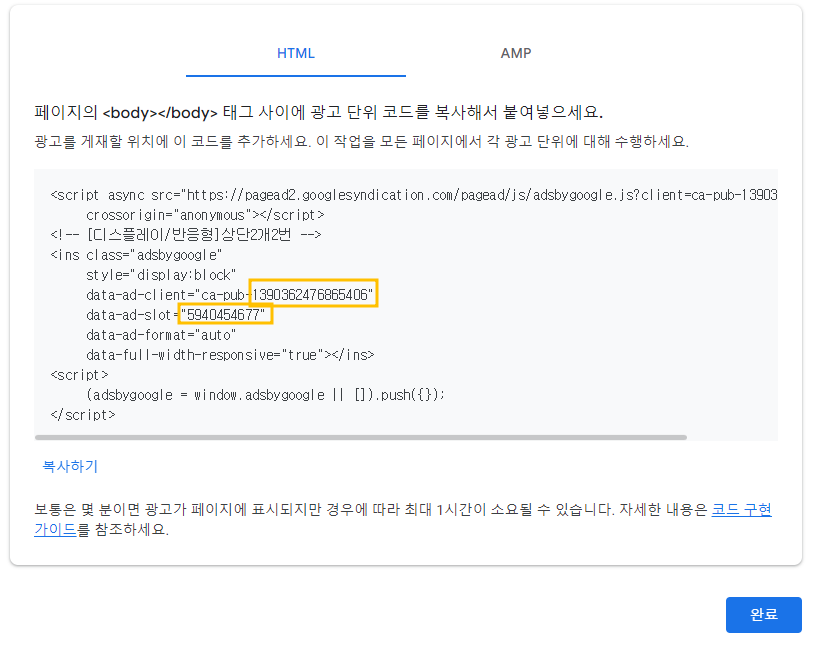
아래 노란색으로 표시한 곳에 펍코드랑 광고코드를 입력해 주면 됩니다.
펍코드는 두 개다 같고 / 광고코드는 각 1개씩 입력해 주면 됩니다.
아래 내용을 우선 메모장에 복사해 놓고 수정하면 됩니다.
<!-- 애드센스 광고 2개 코드 시작 -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
. adsbygoogle.organic-adsense1 {display:block;}
. adsbygoogle.organic-adsense2 {display:none}
@media (min-width: 680px) {
.adsbygoogle.organic-adsense1 {display:inline-block;min-width:300px;max-width:300px;width:100%;height:250px;}
. adsbygoogle.organic-adsense2 {display:inline-block;margin-left:20px;min-width:300px;max-width:300px;width:100%;height:250px;}
}
@media (min-width: 768px) {
.adsbygoogle.organic-adsense1 {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
. adsbygoogle.organic-adsense2 {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle organic-adsense1"
data-ad-client="ca-pub-1390362476865406"
data-ad-slot="7253536342"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []). push({});
</script>
<ins class="adsbygoogle organic-adsense2"
data-ad-client="ca-pub-1390362476865406"
data-ad-slot="5940454677"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []). push({});
</script>
</div>
<!-- 애드센스 광고 2개 코드 끝 -->
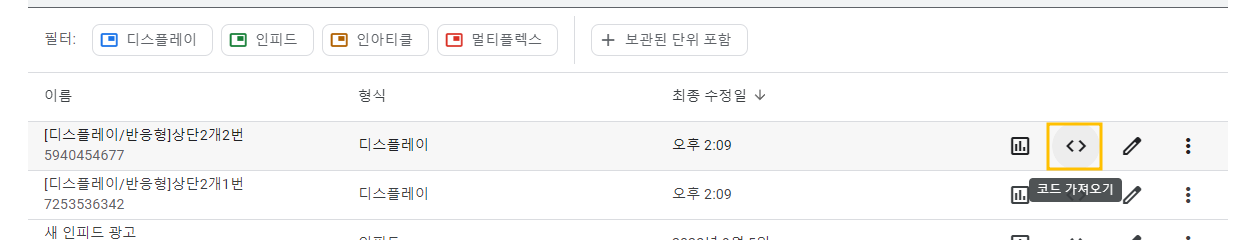
생성한 광고에서 우측 코드 가져오기를 클릭합니다.

아래와 같이 코드가 뜨면 펍코드랑 광고코드를 복사해서 위에 적어드린 코드에 입력을 합니다.

메모장에 코드를 모두 수정하였다면 이제 티스토리로 들어갑니다.
# 티스토리 블로그 HTML 수정
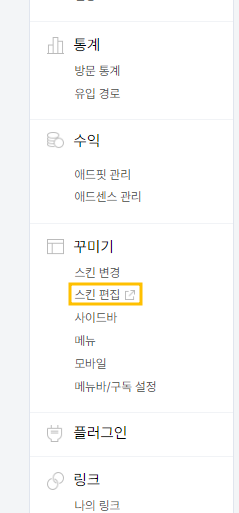
티스토리 블로그관리 홈에서 스킨편집에 들어갑니다.

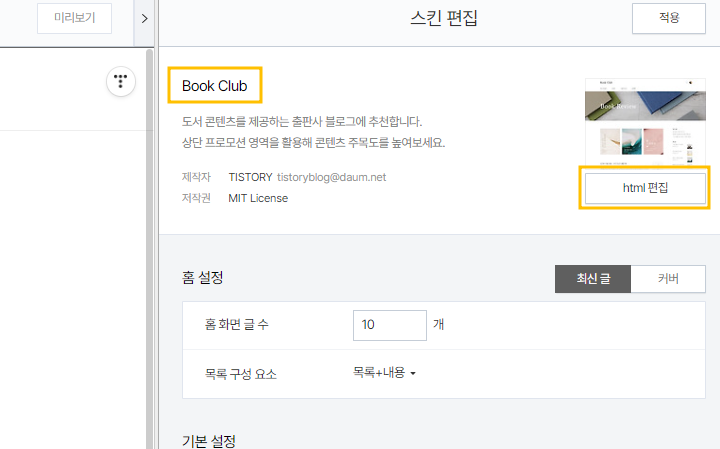
저는 북클럽 스킨을 쓰고 있어서 북클럽 기준으로 설명드리겠습니다.
우측의 HTML 수정으로 들어갑니다.

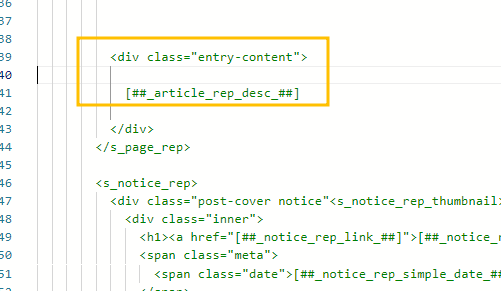
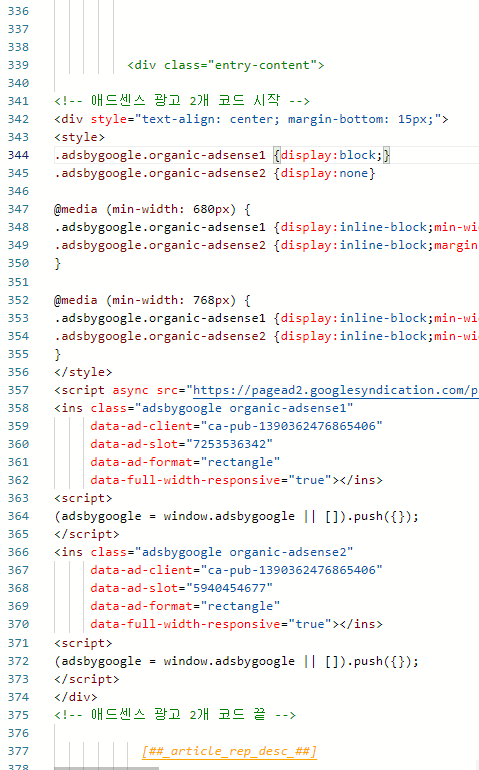
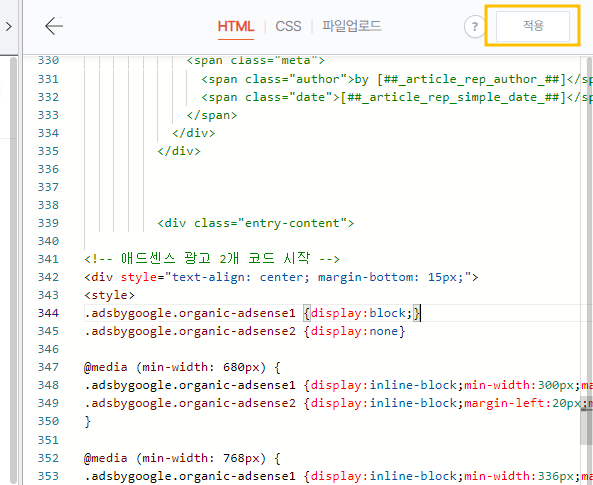
HTML 편집에서 entry-content를 찾아서 아래 article-rep 사이에 메모장에 작성해 놓은 코드를 입력합니다.

코드입력하면 이렇게 됩니다.

이제 우측상단의 적용을 누르고 블로그 글을 봐보면 광고가 수정이 되어있는 걸 볼 수 있습니다.



광고 노출 수량을 수정해서 조금이라도 수익을 올리는데 도움이 되었으면 합니다.
감사합니다.
2022.09.22 - [IT/티스토리-구글애드센스-YOUTUBE] - 티스토리 블로그 상위 노출에 필요한 3요소
'IT > 티스토리-구글애드센스-YOUTUBE' 카테고리의 다른 글
| 가비아 도메인 애드센스 신청하는 방법 (2) | 2024.04.02 |
|---|---|
| 티스토리 구글 검색 잘되게 seo 맞추는 방법 제목 사이즈 (0) | 2024.03.27 |
| 블로그 하루 3000명 방문자수 늘리기 아임노마드 앱 (4) | 2024.03.14 |
| 유튜브 채널 동영상 콘텐츠 섹션 추가 카테고리 나누기 (0) | 2024.02.16 |
| 유튜브 음악 플레이 리스트 올리는 방법 (0) | 2024.02.01 |




댓글